We are the creatures of right here, right now and nobody likes to wait.
Everybody (including me) wants everything with a click of a button and done now!
Can you think of the last time when you actually waited for a website to load for more than 10 seconds?
I go straight to the close button within 7 seconds.
Google understands this completely.
They know that users want faster websites and that’s exactly why they have included web page speed as their user experience and ranking factors for websites.
Before we learn how to increase website page speed, let’s understand what is website page speed, and how it helps you increase the conversion.
What is website page speed?
Website page speed means how fast your web page loads when somebody tries to log on to your websites. In other words, page speed is the number of seconds that a webpage takes to load until the user sees it.
The loading time of your website or blog depends on various factors like server speed, page size, images size and more.
Why is page speed important for SEO?
Because people don’t really like waiting.
Also, web page loading speed or page speed on your website is an important ranking factor of Google search engine.
A fast loading website adds to the user experience and will result in higher ranking as well as conversion.
And by default, a slow running website can affect your SEO negatively.
Google aims at offering the best of user-experience to their users and thus will avoid ranking a website that takes more than 2-3 seconds to load.
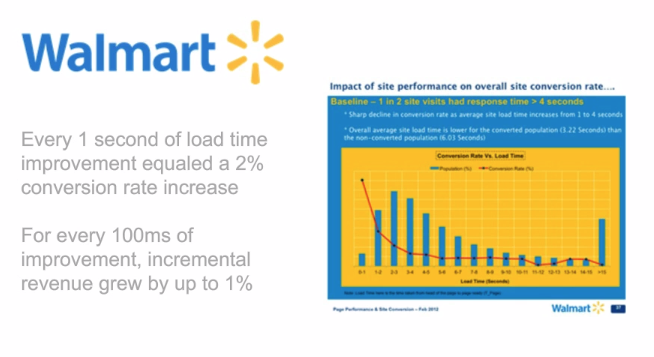
For example, the below image shows Walmart’s improvement in conversions and revenue after increasing their website page speed.

At the end of their website page speed optimization, Walmart reported the following results:
- For every one second of site speed improvement, they experienced up to a 2% increase in conversions.
- For every 100 ms of improvement, they grew incremental revenue by up to 1%.
What is the ideal page speed?
The ideal website pagespeed is less than 3 seconds for both desktop and mobile websites. It’s not the official number used by Google algorithms during the ranking process. But studies say that it should be ideally 3 seconds or less.
If a website is very slow, it can impact negatively on its rankings.
You can watch the following video from Google for better understanding.
How website page speed helps you boost your website conversion?
A slow loading speed of website will frustrate the visitor who will bounce back from your site and look for better options. This means you get fewer visitors and even lesser conversion.
As website page speed or the loading speed of website is Google’s ranking factor, your website is less likely to receive a higher page ranking if it loads slowly.
How to find website page load time?
The Pagespeed Insights tool offered by Google is a great way to optimize your website.
Even though Google officially hasn’t announced that this is how they measure the page speed, it does offer a good explanation on how you can increase website speed.
Another tool I recommend is webpagetest.org. I personally use these 2 tools when I optimize my blog site or client websites.
Both of these tools help me optimize the website page speed.
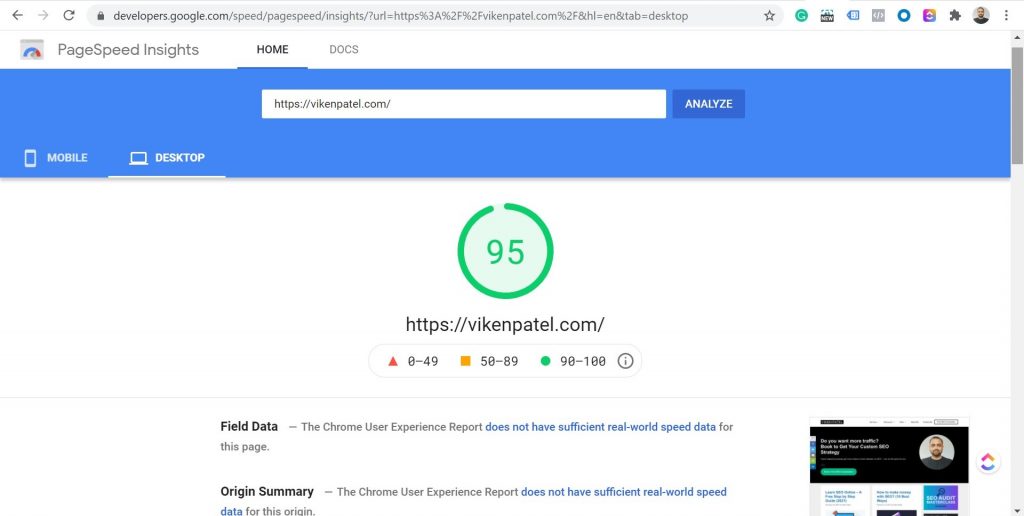
Google Pagespeed Insights
Go to Pagespeed Insights > Enter web page URL and click Analyze.
Once the test begins, you will see reports on different parameters including First contentful paint, first meaningful paint, speed index and more.
If these words seem too technical, don’t worry, you don’t need to understand all of it. But it’s always nice to know things.
Just focus on pagespeed insights. Out of 100 if your score is on the lower end, you need to work harder to reduce the page loading speed of your website.

In above image, as you can see my website home page score 95 which is ideal website page speed score for any website.
If you score more than 90, your website page speed is good. However, you can try to increase web page speed of website to 100. But if you can’t reach there, that’s completely fine.
Note: don’t worry if you find things too technical to understand. You need to work only on a few aspects that are easy to understand and will help you improve your website loading speed.
Here are 13 best practices to increase page speed of website
- Reduce HTTP request
- Optimize Image
- Minify and combine files (HTML,CSS, JS)
- Improve server response time
- Remove render-blocking JavaScript
- Update hosting plan for high performance
- Use Browser Caching
- Use Content Delivery Network (CDN)
- Enable Gzip compression
- Use Lazy loading for images
- Remove unnecessary plugins (WordPress)
- Resolve 404 errors
- Implement AMP
Reduce HTTP requests
HTTP requests are nothing but files that links on the web page like images, stylesheet, and javascript.
When a page loads, all these resources are downloaded by sending requests to the server. More requests we send to the server, more the time it takes to load the web page.
Take a look at your page and try to reduce the number of linked resources on your web page. This will lead to fewer HTTP requests and a faster website.
You can find out the number of requests and list of requests on webpagetest.org. You can identify requests that can be removed or merged.
Optimize images
Images on your website and blogs are crucial for creating a visual impact on your visitors. However, images are to be used wisely on the web page as they affect your page speed.
You can reduce the image size and still maintain the quality of images by using tools like tinypng.com.
Don’t go with the name, it reduces the size of both jpg and png image types.
You can even use other tactics like using smaller images in a single image which is called the CSS Sprite technique.
And lastly, use icon fonts so you don’t have to use images for icons. It again depends on your website design so use it as per your need.
Minify HTML,CSS and JS files
Reducing and combining file size of HTML, CSS, and JS will help you improve your website and blog speed.
Suppose, you have 3 CSS or JS files, you can simply combine the code and add one file into your HTML. That will reduce the number of HTTP requests to the server.
You can even reduce the file size by minimizing the code. You can use W3 Total Cache to optimize your code.
You can go to “Minify” settings and enable minify option for CSS, JS and HTML to minify.
Here is the example of CSS code which shows how minify looks like. If you are using static HTML website, you can do it manually or use any online tools to minify the code.
Before minifying the code
body{
font-size:14px;
color:#000;
}
h1{
font-size:32px;
}
After minifying the code
body{font-size:14px; color:#000;} h1{ font-size:32px;}Improve server response time
Server Response Time is the amount of time between when a website makes a request such as clicking on a link and the hosting server responds to that request.
Total traffic you receive on your website, the resources you use and the hosting provider impacts your Server Response Time.
You can improve your server response time by improving the slow routing, lack of adequate memory, and slow database queries. And, optimizing your time to first byte will help you improve your server response time.
The ideal server response time is under 200ms.
Remove render-blocking JavaScript
To render your website page in a browser, the browser builds a DOM tree by parsing HTML. If your browser encounters a script during this process, it has to stop and execute the script before it can continue.
So, you must avoid adding JavaScript files on top of your code. This small and simple thing can help you improve your website speed.
If you find this, too technical, you can take help from your website developer.
Update hosting plan for high performance
Most website creators choose to opt for a cost-effective way of using a shared server. The space on a shared server is enough for most of them, at least in the initial stage.
However, with time, you should upgrade your plan to a higher server in order to increase website speed.
Do remember that a high-end hosting service will be expensive, so opt for it only when necessary for your business.
On my website, I am using WPX hosting which is specially built for WordPress and that’s how I increase loading speed of website.
Use Browser Caching
As the name suggests, it helps you store your webpage resources on your local hard drive or temporary storage through the browser.
This way whenever a user loads the website for the first time, it stores the data into the browser’s temporary storage. And when the user surfs the website and goes to other pages, they will experience better site speed.
If you are using WordPress, you can use W3 Total Cache plugin. Just enable the necessary options in the “Browser Cache” setting and the plugin will do all the work for you.
Use Content Delivery Network (CDN)
Content Delivery Network(CDN) is a great way to speed up the website. CDN is where your resources like HTML, CSS, JS, Images will be stored in multiple servers in different regions like Asia, US and more.
So, if a visitor from the US is loading your website, resources are pulled from the nearest server. This way the website loads faster than loading from Asia’s server.
You can use the free CDN service like Cloudflare to help you speed up your website. Opt for Free plan to start with and if required, you can upgrade to a paid plan.
Enable Gzip compression
The Gzip is another file type. You can enable Gzip compression to compress the file delivery.
If you have Gzip enabled, it locates your file and temporarily compresses the file delivery.
It works very well with HTML and CSS file as they have more whitespace in them
Most of the servers support Gzip compression so it compresses the file before downloading. As a result, less bytes are downloaded and eventually the page loads faster.
If you are running a WordPress blog or website, you can use W3 Total Cache plugin which will help you with Gzip compression.
If you have static HTML or PHP site, you can do it via .htaccess file. You can find the compression code on HTML5 Boilerplate.
Use Lazy Loading for images
Lazy load enables loading of images as and when the image appears on the screen of the user.
Assume, you have 10 images on the web page or your blog post. When a user visits your page, on first fold there might be only 1 image. So you have to load only one image at the time of web page loading.
Rest of the images will load as the user scrolls down and reaches that particular section with other images.
The simple Lazy Load plugin is an effective tool for lazy loading of images on your blog/ web page. It will significantly reduce your web page loading time as you are loading only 1 image at a time and other images are not loaded yet.
Remove unnecessary plugins (WordPress)
Plugins though are very useful, can sometimes add stress to the website and cause it to load slowly without you realizing it.
You can test the plugin effects by following this technique.
Disable one plugin and measure the site speed.
Note it down.
Do the same for all other plugins and find out which plugins are affecting loading time the most.
It’s a little time consuming but one of the surest way to single out the plugin affecting the speed.
You can then find an alternate plugin for that functionality or try the premium plan for that plugin. Most paid plugins are very well optimized for site speed.
Resolve 404 Errors
It often happens that a file or an image is removed from the server but the link to that file is still available on the web page.
In such cases, whenever the web page is loaded it results in a 404 error.
And when the file is not available on the server, it takes more time to load that file as the system keeps trying to locate the file.
You can easily identify these link via the Chrome Developer Tool.
Open the website in a Chrome browser > Press F12 or Right Click and select Inspect Element > Go to Network tab and Reload the page.
You will see the names of the files with a status column.
If it’s 404 error and in red color, take the recommended action and remove the link of that file and upload that file on the server.
Implement AMP
Accelerated Mobile Pages(AMP) is an open-source framework by Google which helps building a website that loads quickly and easily on mobile devices.
It’s an optimized framework specifically designed to give better user experience which helps you build web pages that load at warp speed resulting in enhanced User Experience.
If you are using WordPress, you will also find an AMP plugin. It’s pretty straightforward and doesn’t require a lot of input from your end. Simply install and make necessary changes as advised.
Conclusion
Achieving the ideal speed is not that easy.
You will face hurdles and difficulties on the way.
However, start implementing these 11 points to increase loading speed of website and I am sure you will see the improvements in your SEO results.
You don’t need to implement all of them at once. Take one step at a time and try to increase website page speed.
If you are using WordPress, simply use W3 Total Cache plugin to improve website page speed.
You can check your speed on Google Page Speed Insight or webpagetest.org.
Both the utilities will guide you on the errors and we have already discussed how to fix them.
Some of these points might seem small and unimportant but they impact your web page speed a lot.
So try to work around them and test the results.
Once you achieve this, I am sure you will notice a positive impact not only on web page speed but also on SEO and the conversions on your website. However, it will take time to reflect on it as SEO is a long-term game.
In case, you are not in a position or are too busy running your business, you can always request a web designer or developer to help you with the web page speed improvements.
Well, that’s it.
Leave a comment if you have any suggestions or if you have tried, I would request you to share your experience below.


1 thought on “How to Increase Website Page Speed? [13 Best Practices]”