It is difficult to be a part of the SEO industry and not hear about FAQpage schema or FAQ rich snippets.
FAQ schema is nothing but a type of schema that helps the search engines read and understand the content of your website.
These FAQs can also help you boost your organic traffic, and increase your click-through rate as well.
Generate the FAQ Page Schema code using this FAQ Page Schema Generator
If you didn’t know the benefits of FAQ Schema, in this blog I am taking a deep dive into everything about FAQ schema.
Today, I am going to discuss 3 points.
- What is the FAQpage schema?
- How does it help?
- How can you implement an FAQ schema on your website?
Once you implement the schema, you will witness an increase in your website’s search engine visibility, an improvement in your website’s traffic and by default, your website’s ranking will go up in the SERP.
So, let’s get started
What is FAQPage Schema?
FAQPage schema indicates that your page contains the list of questions and answers(FAQs). With this markup, your page will stand a chance to display this additional information on the Google Search result page(SERP). You can build this markup either using JSON-LD format or microdata format.
Find more information about FAQ schema on Google
How to ensure that your FAQPage schema is displaying correctly?
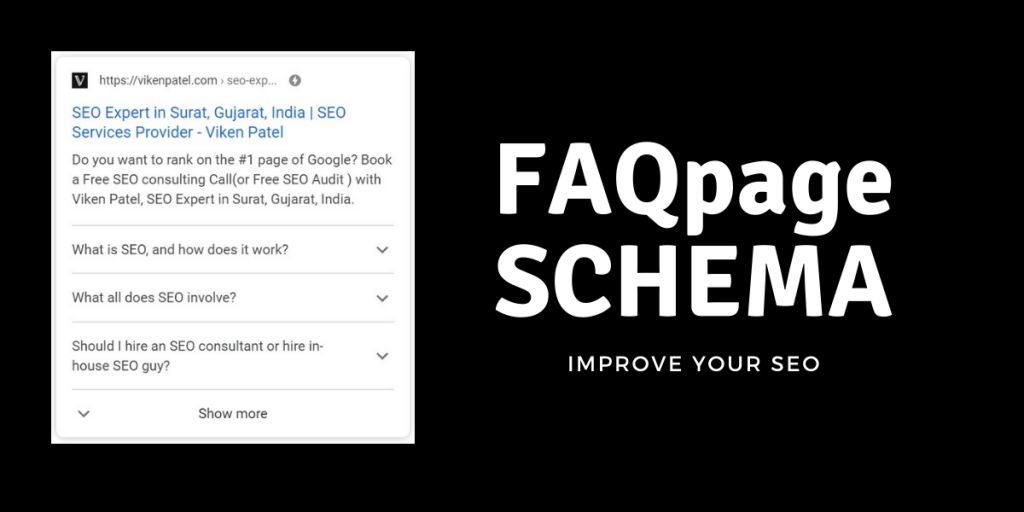
The easiest way is to search for your article using your focus keyword on Google and see if you can see the FAQs in the search results. It would look somewhat like the below image.
Google Search Console also provides information on how many of your pages have FAQ schema available on the page. Please note, if you have recently applied the FAQ schema, then you will have to wait for a while before you can see it in the Google Search Console.
You can find the FAQ menu on the left sidebar under the Enhancement tab.
How to add FAQ Rich Snippets to Your Website?
There are two ways that you can add FAQPage schema to your website- JSON-LD format or Microdata. The best thing is, it will hardly take you 5 minutes to add it to your website.
I added Google’s guidelines for FAQPage Schema earlier in this article. Even though I am going to give you the step by step account to adding FAQPage Schema, I would still recommend that you go through the guideline once to understand things better.
I am going to give you both the formats of integrating the FAQpage schema to your website. However, I would suggest you choose just one format and stick to it for all the pages of your site.
If you are using WordPress, you will find plenty of plugins to provide this facility as well. For example, Yoast SEO provides FAQ editor block which you can use in your post to add FAQPage schema.
Below are both the formats with example code. You can simply copy the code and change the questions and answers as per your context before implementing it.
FAQpage Schema Markup Example in JSON-LD
JSON-LD format is a javascript code that can be added to your website’s head tag. You can even execute this code through Google Tag Manager.
<html>
<head>
<title>SEO - Frequently Asked Questions(FAQ)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "What is SEO?",
"acceptedAnswer": {
"@type": "Answer",
"text": "SEO is the practice of increasing traffic to your website through search engines like Google."
}
}, {
"@type": "Question",
"name": "How to learn SEO?",
"acceptedAnswer": {
"@type": "Answer",
"text":"You can learn SEO by reading SEO blogs online or taking a free or paid SEO course."}
}]
}
</script>
</head>
<body>
</body>
</html>
If you want to add more questions, Use this JSON-LD generator.
FAQpage Schema Example in Microdata
Microdata format can be implemented in HTML code itself. All you need to do is add the parameters defined by schema.org.
<html itemscope itemtype="https://schema.org/FAQPage"> <head> <title>SEO - Frequently Asked Questions(FAQ)</title> </head> <body> <div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question"> <h3 itemprop="name">What is SEO?</h3> <div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <div itemprop="text"> <p>SEO is the practice of increasing traffic to your website through search engines like Google.</p> </div> </div> </div> <div itemscope itemprop=”mainEntity” itemtype="https://schema.org/Question"> <h3 itemprop="name">How to learn SEO?</h3> <div itemscope itemprop=”acceptedAnswer” itemtype="https://schema.org/Answer"> <div itemprop="text"> <p>You can learn SEO by reading SEO blogs online or taking a free or paid SEO course.</p> </div> </div> </div> </body> </html>
If you want to add more questions, simply copy the paste the code in bold.
Test your code in Rich Results testing tool to validate it.
This is how you can implement the code on your website. You are free to choose any format you want as both of them offer you the same functionality and doesn’t won’t make any difference.
Submit your page to get results fast
Once you are done implementing the code on your page, go to Google Search Console and enter the URL of the page in the top search bar.
Click Enter.
Once you see the output, you will find the option of “Request Indexing”, click on it.
Your page is now in the queue of the indexing request of Google.
In most cases, you will see the reflection of FAQs in your site’s search result in just a few minutes.
Wait for 0 to 20 minutes after indexing to check the Google search engine results for your focus keyword. You are most likely to see the FAQs in the result there.
As of now, Google has not specified anything about considering FAQpage schema in voice search results. Most voice search results come from Feature Snippets.
However, with an increase in visibility via FAQPage schema helps you get into Feature Snippet easily. So you might end up helping you for Voice Search Results slowly if you make it to Feature Snippet.
FAQ and QA page schema are 2 different types of schema markup with slightly different purposes.
If your page has multiple questions and answers on your page for the same topic, you should use the FAQPage schema.
And if your page has a system where the end-user can submit the questions and answers, you should use the QA schema. Sites like Quora can use this.
Yes, you can use HTML tags in the answer of FAQ schema. As per Google’s guideline, these are the valid HTML tags: <h1> through <h6>, <br>, <ol>, <ul>, <li>, <a>, <p>, <div>, <b>, <strong>, <i>, and <em>.
Conclusion
Wasn’t that easy?
This simple tactic is sure to get you better visibility in search engines. Especially, if you have a few pages that are already ranking on the first page of Google SERP, you will notice an assured upsurge in the traffic after implementing this.
I have personally been using it across my website and I am seeing really good results on those pages.
Try FAQ Page Schema JSON-LD Generator
So, are you going to use the FAQ schema on your pages? Let me know the comments below.